The following is a compilation (in a cheat sheet format) of the most common steps when starting a new web development project. It includes info on git, loading CSS and JavaScript files and how to debug your page.
Git Cheat Sheet
Create New Repository and Pushing Your New Project to Github
- Go to https://github.com/
- Find ‘New Repository’ option
- Follow Process (Default Options are Fine)
- Receive the following (terminal command) instructions
echo "# New_Repo_Demo" >> README.md
git init
git add README.md
git commit -m "first commit"
git remote add origin https://github.com/mujibsardar/New_Repo_Demo.git
git push -u origin masterDo this Instead (In Your Website Root Directory)
git init
git add .
git commit -m "first commit"
git remote add origin https://github.com/mujibsardar/New_Repo_Demo.git
git push -u origin masterWorking with Git After Initial Setup
Check Status
git statusSee List of all Remote Repositories
git remoteGit Add and Push to Remote Repositories
git add .
git commit -m "Write a message describing your changes"
git push origin masterClone / ‘Download’ Remote Repository to Current Directory
git clone https://github.com/username/name_of_repoSimple (HTML CSS Javascript) Website Cheat Sheet
HTML5 Minimum Boilerplate Code
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>title</title>
</head>
<body>
</body>
</html>Load External Local Javascript File
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>title</title>
<script src="scripts/myscripts.js"></script>
</head>
<body>
</body>
</html>
Load External Remote JavaScript File via CDN
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>title</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.0/jquery.min.js"></script>
</head>
<body>
</body>
</html>
Load External Local CSS File
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>title</title>
<link rel="stylesheet" href="styles/styles.css">
</head>
<body>
</body>
</html>Load External Remote CSS File
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>title</title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.0/css/bootstrap.min.css">
</head>
<body>
</body>
</html>
Loading jQuery CDN (Check Version Number)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>title</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.0/jquery.min.js"></script>
<!-- or -->
<script src="https://ajax.aspnetcdn.com/ajax/jQuery/jquery-3.4.0.min.js"></script>
</head>
<body>
</body>
</html>Loading jQuery After Downloading it (Use Correct Path and Name)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>title</title>
<script src="path_to_file/jquery-3.4.0.min.js"></script>
</head>
<body>
</body>
</html>
Load Remote Bootstrap (Check https://getbootstrap.com for Latest Version)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>title</title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u" crossorigin="anonymous">
</head>
<body>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js" integrity="sha384-Tc5IQib027qvyjSMfHjOMaLkfuWVxZxUPnCJA7l2mCWNIpG9mGCD8wGNIcPD7Txa" crossorigin="anonymous"></script>
</body>
</html>Load Local Bootstrap After Downloading it (Both JS and CSS)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>title</title>
<link href="css/bootstrap.min.css" rel="stylesheet">
</head>
<body>
<script src="js/bootstrap.min.js"></script>
</body>
</html>
View and Debug Website
Load Your index.html via Chrome
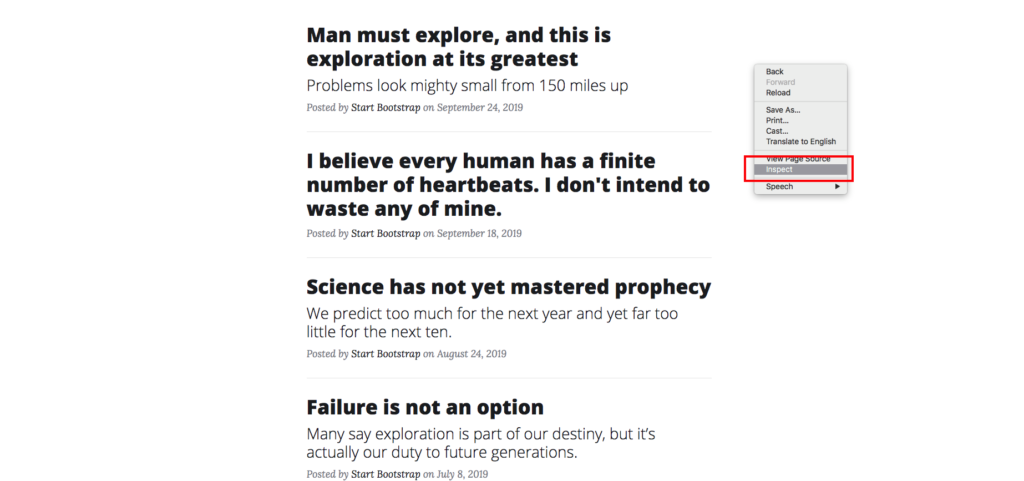
Open Inspect Console in Chrome

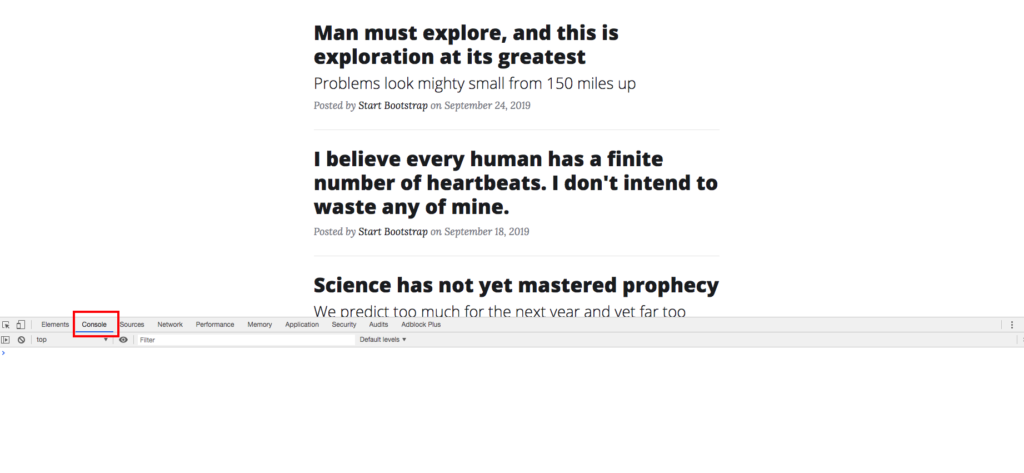
Check Console Output (Click Console Tab)

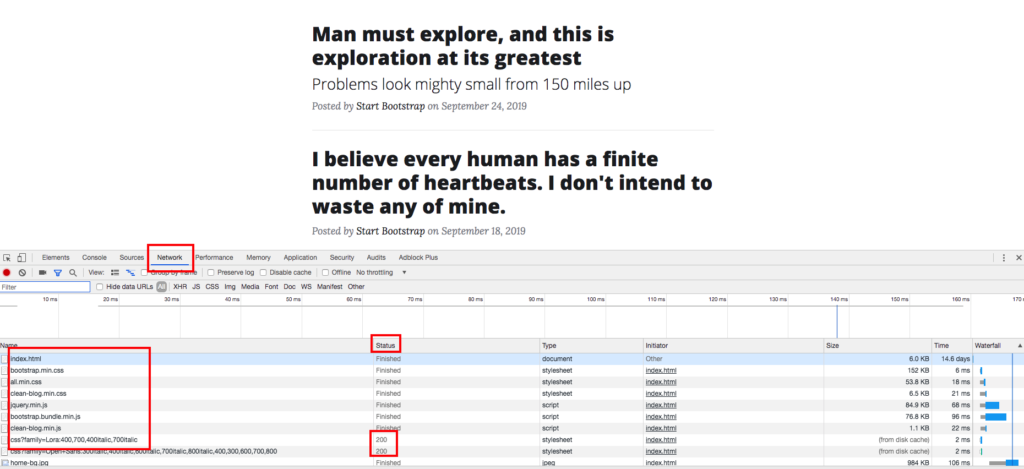
Check Network Activity (Click Network Tab)

Between both of these inspect options you should be able to detect most problems associated with loading your site.
End of Cheat Sheet
Please feel free to comment anything else you feel that needs to be on this cheat sheet.
Additionally, reach out to me on my homepage if you have you any questions or would like to work with me.
Happy Coding!
Leave a Reply